I actually intended to start posting again a few days ago, but I was running into a couple of issues with the site: It was incredibly slow (annoying, but survivable), and the editor box was missing when I added a new post (which made posting quite tricky). I tried the usual troubleshooting steps—made sure everything was updated, disabled plug-ins, even briefly changed the site's theme to see if it was a theme issue. No luck with anything.
Then I enabled WP_DEBUG on the site, which is something you should never do on a live site, as it will fill every page with tons of mostly meaningless warning and error messages. But in my case, I had to see what was happening when I tried to load the new post page. What I saw was troubling…
WordPress database error: [INSERT command denied to user '#######'@'###.###.###.###' for table 'wp_options']
INSERT INTO wp_options (option_name, option_value, autoload) VALUES ('_transient_timeout_jetpack_sync_constants_await', '1502403204', 'no') ON DUPLICATE KEY UPDATE option_name = VALUES(option_name), option_value = VALUES(option_value), autoload = VALUES(autoload)
WordPress database error: [INSERT command denied to user '#######'@'###.###.###.###' for table 'wp_options']
INSERT INTO wp_options (option_name, option_value, autoload) VALUES ('_transient_jetpack_sync_constants_await', '1502399604.7325', 'no') ON DUPLICATE KEY UPDATE option_name = VALUES(option_name), option_value = VALUES(option_value), autoload = VALUES(autoload)
...
...
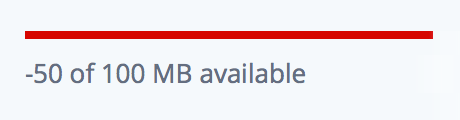
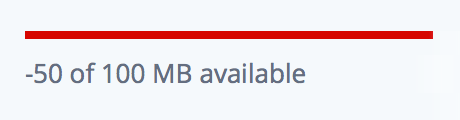
 This went on and on, with screenfuls of such errors. Uh oh. Web searches found lots of possible causes with fixes, but none that worked for me. So I logged into 1and1 to check on the database…and I didn't have to get any further than the summary screen to see the problem, as revealed in the image at right: The site's database was using 150MB of the 100MB allocated to it—whoops!
This went on and on, with screenfuls of such errors. Uh oh. Web searches found lots of possible causes with fixes, but none that worked for me. So I logged into 1and1 to check on the database…and I didn't have to get any further than the summary screen to see the problem, as revealed in the image at right: The site's database was using 150MB of the 100MB allocated to it—whoops!
100MB is not a lot of space, and it's not what I get when I create a new database on 1and1—the limit is now 1GB. So why so puny? Basically because I've had robservatory.com since 2005, and never ever updated the database! I have no idea how long it's been over the limit, but apparently it was finally over the limit enough that no more data could be written to the database.
The problem is that 1and1 can't just bump the size of the database; you have to create a new one and migrate your data over to it. Thankfully, that's not overly hard (read the rest if you'd like to know how I did it; documented for my own future sanity). After I moved to the new database, my edit window was back (hooray!), and as an added benefit, the site got much faster: The database is now hosted on an SSD, and the site's not throwing 5,000 errors per second any more.
And now, I can get back to real blog posts.
[continue reading…]
 This went on and on, with screenfuls of such errors. Uh oh. Web searches found lots of possible causes with fixes, but none that worked for me. So I logged into 1and1 to check on the database…and I didn't have to get any further than the summary screen to see the problem, as revealed in the image at right: The site's database was using 150MB of the 100MB allocated to it—whoops!
This went on and on, with screenfuls of such errors. Uh oh. Web searches found lots of possible causes with fixes, but none that worked for me. So I logged into 1and1 to check on the database…and I didn't have to get any further than the summary screen to see the problem, as revealed in the image at right: The site's database was using 150MB of the 100MB allocated to it—whoops!