How to add fixed headers to a variable-width table
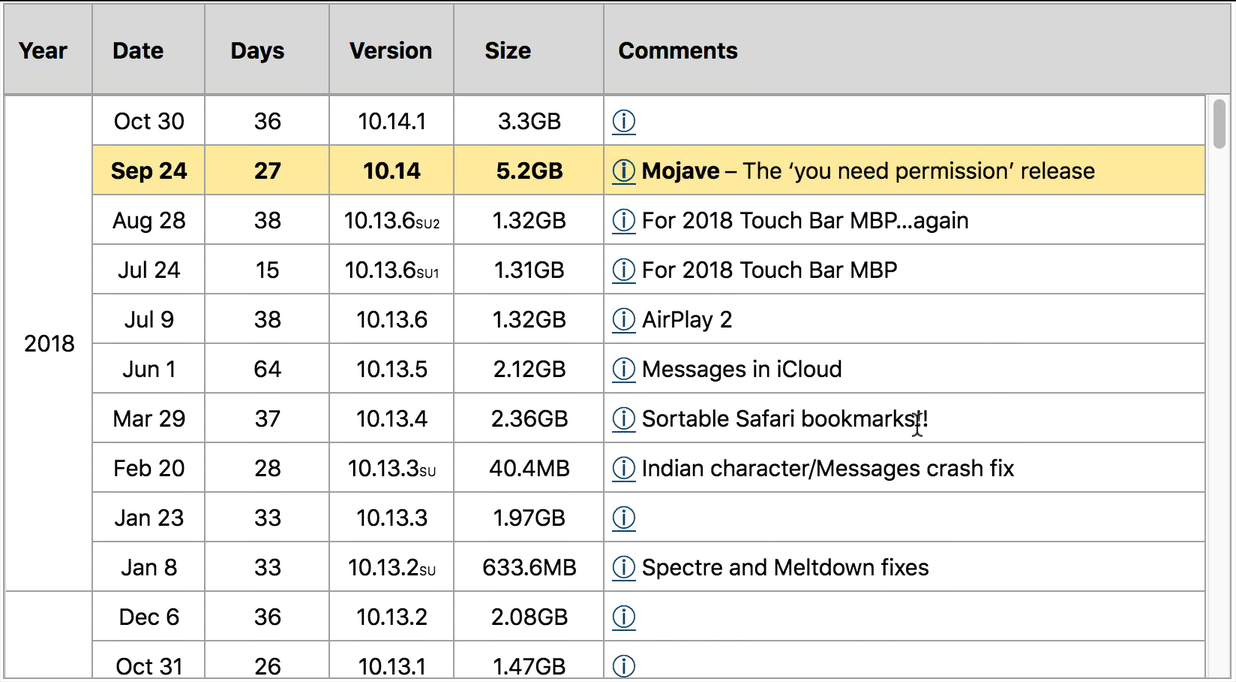
I've been updating my A useless analysis of macOS (OS X) release dates post for nearly 13 years now (OMG). Over the years, the one thing that's bugged me was that I couldn't find a good way to have fixed column headings on that post's incredibly long scrolling table.
I'd search occasionally, and find various solutions—some using two tables, some using JavaScript, some using pages of CSS, etc. But either I couldn't get them working, or they didn't work with variable-width tables, or they didn't seem worth the effort it looked like it would require to make them work.
But now…

Hooray for fixed headers! Read on if you'd like to use this trick yourself…