I recently needed a gradient background for a page I was making. My usual method of creating gradient backgrounds is to muck around in my image editor until I find some combination I like, then futz around in my text editor getting the syntax just right for CSS gradients across all the browsers.
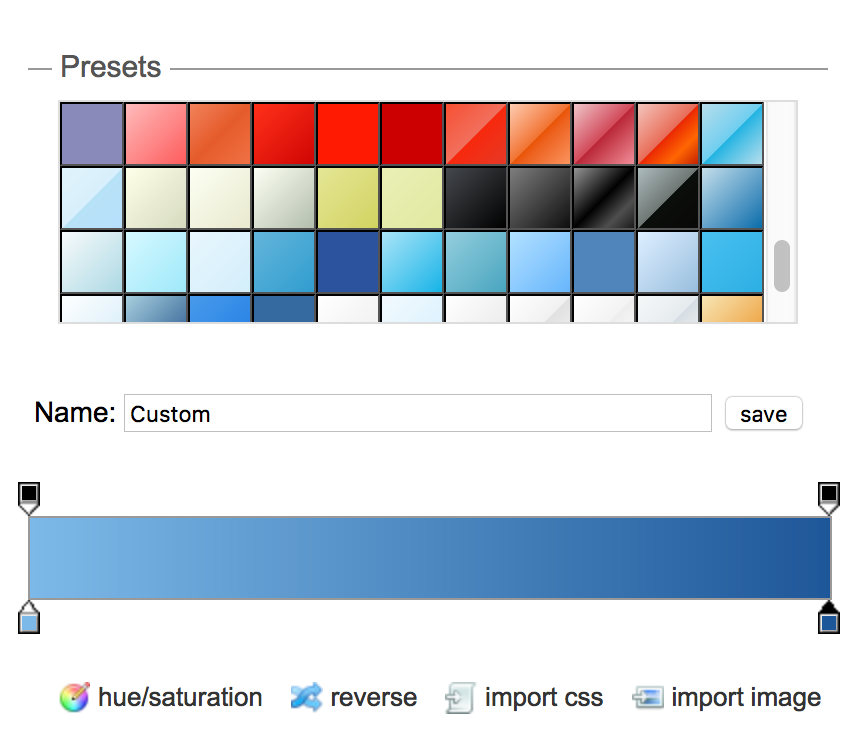
But then I discovered the Ultimate CSS Gradient Generator from ColorZilla. This handy tool lets you create gradients directly in the browser, and it outputs all the required codes for full browser support. The UI is very much like any image editor's gradient tool:
Drag the slider thumbs, click them to change the colors, click along the gradient to add color stops, etc. This tools works like a charm, and saves me a bit of time and aggravation whenever I need to make a CSS gradient.