Note: I'm leaving this up for historical purposes, but there's a new special character palette in town, and the new one is vastly superior to this version. This hint might be useful for general Keyboard Maestro knowledge, but really, use the new version if you want a special character palette.
Between blog posts and documentation for Many Tricks, I find myself typing the Mac's "special character" symbols quite often: ⌘ (Command), ⌃ (Control), ⌥ (Option), ⇧ (Shift), and (I think that's an Apple).
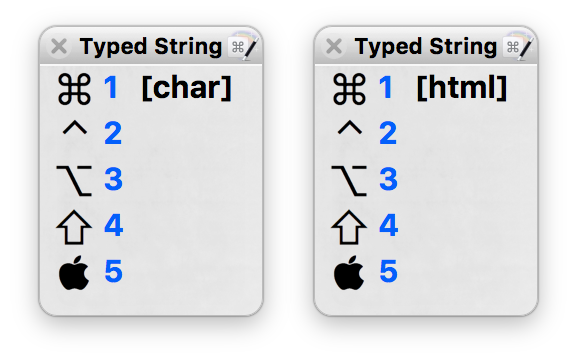
You can type some of these via keyboard shortcuts (the is ⇧⌥K), or by using the Emoji & Symbols viewer. But I find both those methods clunky and slow; instead, I used Keyboard Maestro to create a couple of pop-up palettes that show all the characters:

I use two palettes because while I typically can paste the character itself, that doesn't work in some spots—like here in the WordPress' blog post editor, for instance. In those places, I need to use the HTML code for each character—so that cute little appears when I insert . Ugh. Hence the character palette on the left and the HTML palette on the right.
When I want to insert a special character, I first type the activation keys for either the character (ccc) or HTML (hhh) palettes. When the palette appears, pressing one through five will insert the corresponding character or HTML code for that character. No keyboard shortcuts to memorize, no need to negotiate the Emoji & Symbols viewer. Just a few keystrokes, aided by a visual representation of each character, and I'm done.
As always, you can download these macros if you'd like to use/modify them for yourself.
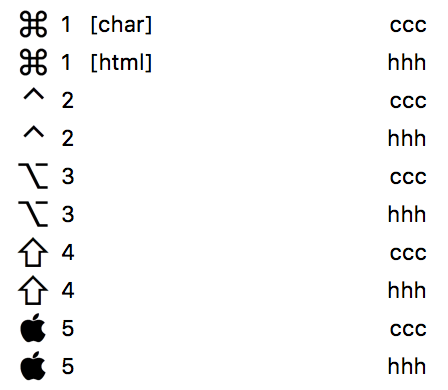
Setting this up in Keyboard Maestro isn't overly difficult; it uses the Conflict Palette feature, which causes a palette to appear when two or macros have the same shortcut. Here's how both palettes' contents appear in Keyboard Maestro:

The name of each macro is just a number (except for the first entry in each set, which reminds me of which palette I've activated). As mentioned above, because these macros share (two) keyboard shortcuts, they'll appear on the conflict palette when I invoke those shortcuts.
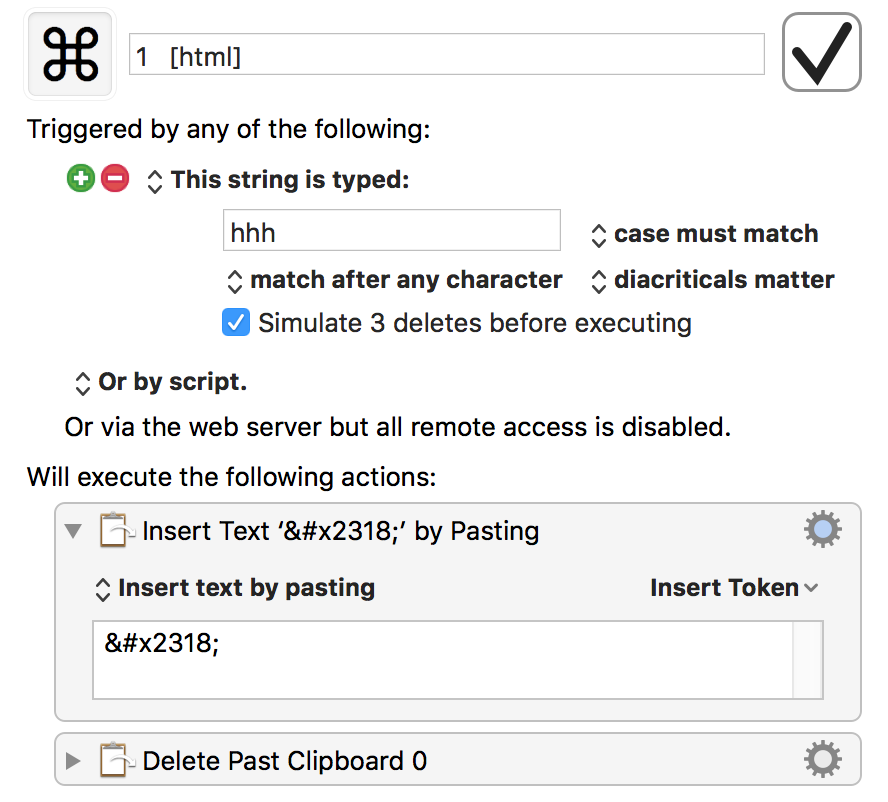
Each individual macro is also pretty simple; here's the one that inserts the ⌘ key HTML code:

The icon field, next to the space for the macro's name, accepts pasted images. I just created large versions of each special character in Acorn, then pasted them into the two relevant macros. Set up in this manner, when the palette appears, my eye can look at the leftmost column, which is the custom icon, and then quickly find the corresponding number key.
The macro itself just inserts the relevant character or HTML code by pasting (because it's faster). Pasting, however, creates an entry on the clipboard, so the last step deletes that entry.
Yes, I could set these special chracters up as replacements in TextExpander (or Keyboarded Maestro, for that matter), but then I'd have to remember a number of snippets. With this solution, I only have to remember two very-simple snippets, and the the rest is all visual.